【HTML&CSS】01. HTMLの書き方

この記事では、HTMLの基本の書き方を説明します。
前回、制作を始める前の準備を説明し、プログラミングできる環境を整えました。
今回からは実際にコードを入力してプログラミングに慣れていきましょう。
まず、前回インストールしたVSCodeとGoogle Chromeを開きましょう。
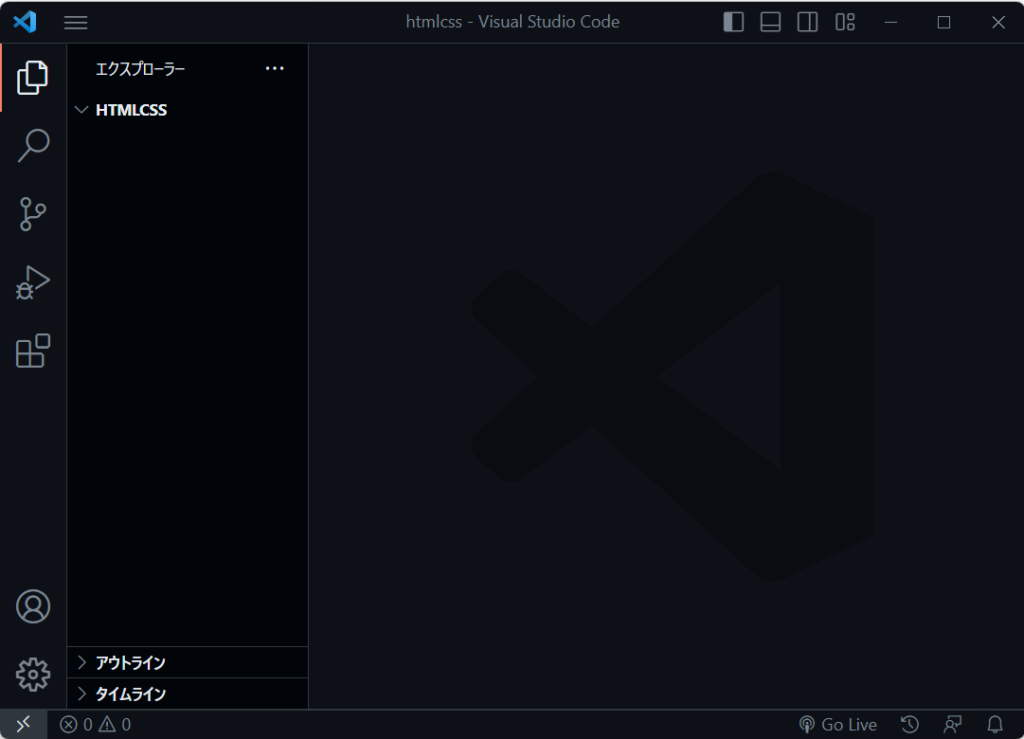
VSCodeでは作成したhtmlcssフォルダも開いた状態にしてください。
すると↓のような画面になっていると思います。

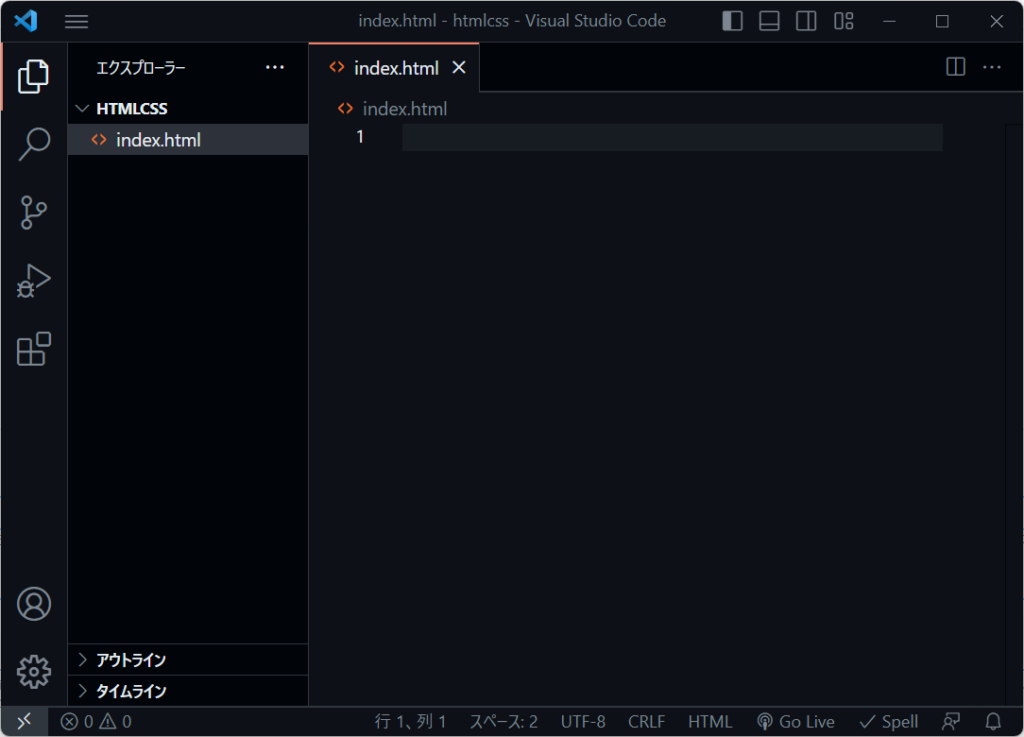
次に、画面左上のHTMLCSSをマウスでホバーすると、すぐ右に新しいファイル…と出ますのでクリックして新しいファイルにindex.htmlと入力してエンターキーを押してください。
これでhtmlファイルが作成されました。

作成したindex.htmlをGoogle Chromeの空いているタブへドラック&ドロップしましょう。
まだ何もコードを入力していないので画面は真っ白ですが、HTMLのコードを入力すると今後出力されていきます。
コードを入力した後にVSCodeで保存してブラウザーの再読み込みボタンを押すと更新されるようになります。
しかし、毎回保存するのは手間なのでVSCodeのファイル→自動保存にチェックしておきましょう。
そうすることで入力したコードを自動で保存してくれます。
ここからの解説では、VSCodeとブラウザーをブログに載せるのは手間で分かりにくいため、codepenというサービスを使って説明していきます。
皆さんは、VSCodeとブラウザーを使って実際に確認しながら進めていきましょう。
目次
よく使うHTMLコード紹介